|
| шрифт на блог |
Вспомнил, что когда-то хотел установить скаченный шрифт на блоге. Тогда не получилось это сделать, решил сегодня заняться этим вопросом. Вопросов могло и не быть, если блог или сайт был бы на какой нить CMS. Но Пингвин на блогспот, поэтому пришлось попотеть, кстати у нас днём +35º в тени. 😓
Начал я с простого метода.
Загрузил шрифты на гугл-сайт и скопировал ссылки, a в стилях прописал:
@font-face {
font-family: ‘имя_шрифта‘;
font-style: normal;
font-weight: 400;
src: url(путь_до_ шрифта_на сайте.ttf) format(‘ttf’);
}
<link href=‘путь_до_ файла_со_стилями_на сайте.css’ rel=‘stylesheet’/>
Хотя это тоже самое, но подумал, а вдруг.😃 Не прокатила….
Далее облазил туевухучу сайтов и блогов, где писалось всё про эти способы. И тут наткнулся на интересную тему. Почему яша, так долго гонял меня, по ненужным сайтам? Блог довольна таки известный, «Блог СЕО Дилетанта».
Там расписан способ, как это сделать через сервис Cufon, который уже и не работает несколько лет. Но есть ссылка на github.com где остались каталоги и скрипты.
Я это дела скачал и поместил на хосте, сайт открылся но генерация шрифта не получалась из за отсутствия одного файла. Вообщем не стал я пока разбираться со всем этим, мож лучшие времена придут, тогда.😃
Поискал еще немного по теме «Cufon» и нашёл сайт где можно сгенерировать шрифты. Вот ссылка на него https://everythingfonts.com/cufon
И осталось теперь, сложить всё в кучу.
Теперь по порядку:
Качаем и после загружаем скрипт cufon.js себе на гугл-сайт.
Идём на сайт (ссылка выше), и генерируем выбранный шрифт, получаем zip-архив с шрифтом в формате .js, который тоже грузим себе на сайт.
Копируем выше приведённый код (заменив все ссылки и название на свои) и помещаем его в редакторе — HTML на Blogger, перед закрывающемся тегом </head>.
Хочу заметить, что последний скрипт из списка, показывает, что все теги c <h1> будут отображаться загруженным нами шрифтом. Ну а как правило это Заголовок в блоге.
Вот еще примеры, куда можно применить этот скрипт:
<script type=«text/javascript»>
Cufon.replace(‘h1‘);
Cufon.replace(‘h2‘);
Cufon.replace(‘p‘);
Cufon.replace(‘#mycufon‘); —указываем идентификатор вместо тега
</script>
Если использовать несколько шрифтов на блоге, то прописываем примерно так:
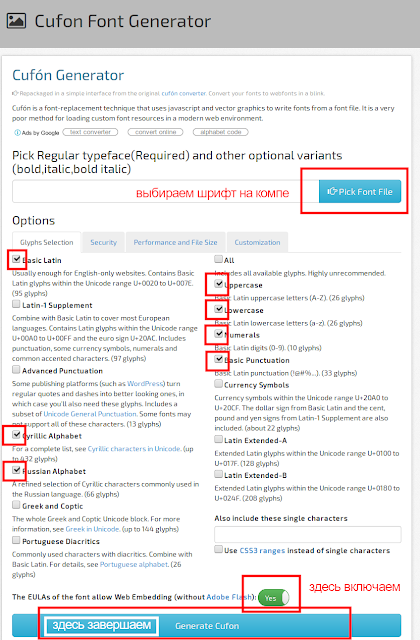
Ну и под конец скрин, а там те места где надо проставить галочки (хотя каждый может выбирать сам).
 |
| Генератор cufon |
Вроде бы всё рассказал. Если возникнут вопросы, обращайтесь! Рад буду помочь!
До скорых встреч на страницах Белого Пингвина!
P.S. Пример можно посмотреть в шапке данного блога.😃
#БудьтеСчастливы!
Понравился этот пост? Следите за этим блогом, чтобы узнать больше.